はじめに
この記事は M5Stack Qiita Advent Calendar 2024 の 18 日目の記事です。
電車に乗り遅れそうなときに全力疾走して走って改札まで行ったら、電車が遅延していて「走る意味なかったやん」と悲しい気持ちになること、まれによくありますよね。そこで、M5Stackを使って最寄り駅の運行状況を表示するデバイスをつくりました!

どんなデバイス?
- 最寄り駅から次に発車する電車の時刻がわかる。
- 電車が遅延しているかどうかがわかる。
- 見た目はかわいい&かっこいい!
つくる編
実装はこちら。
dannyso16/M5Stack_Train_monitor (github.com)
M5Stackに色々処理を書くのはつらいので、こんな感じに処理を分けてつくった。
- フロントエンド:M5Stack Core2
- バックエンド:AWS Lambda または FastAPI
フロントエンド
フロントエンドでは、バックエンドからの結果をJSONで受け取って表示するだけにする。M5Stackは UIFlow を使うとGUIでポチポチ処理が組めるので楽ちんだった。
M5Stackに表示する画像はChatGPTと一緒にベースを作成して、一部自分で手直しする方針でやってみた。最終的なプロンプトはこんな風になった。
M5Stackで電車の運行状況を可視化しようと思います。
ダークテーマでギークでレトロフィーチャーなダッシュボードのイメージをつくってほしい。
色味はサイバーパンクな雰囲気、レトロゲームのメトロイド的なダークSFの要素を取り入れたい。
ダッシュボードの背景に使用したい。
電車の遅延状況、現在時刻、次の電車の時刻を表示。
ドット絵。
(本当はアニメーションまで作りたかったがプロンプト力が足りず断念)
バックエンド
バックエンドでは電車の運行状況を取得して、JSON形式で「現在時刻」「次の電車の時刻」「運行状況」を返すようにする。
まず、「運行状況」はYahoo乗り換え案内の力を借りて取得する1。運行状況は以下のURLをたたくと取得できる。{路線No}は例えば阪急京都線だと306になっていた。
https://transit.yahoo.co.jp/traininfo/detail/{路線No}/0/

図)Yahoo乗り換え案内。実家のような安心感。
次に「次の電車の時刻」は阪急のサイトから取得する2。ダイヤ検索をしてみるとURLが以下のように変化しているので活用していく。
https://www.hankyu.co.jp/station/search/index.php?from={出発駅}&to={到着駅}&mode=result&ymd={YYYY-MM-DD}&hm={HH:mm}&type=0&tp=0&via=)

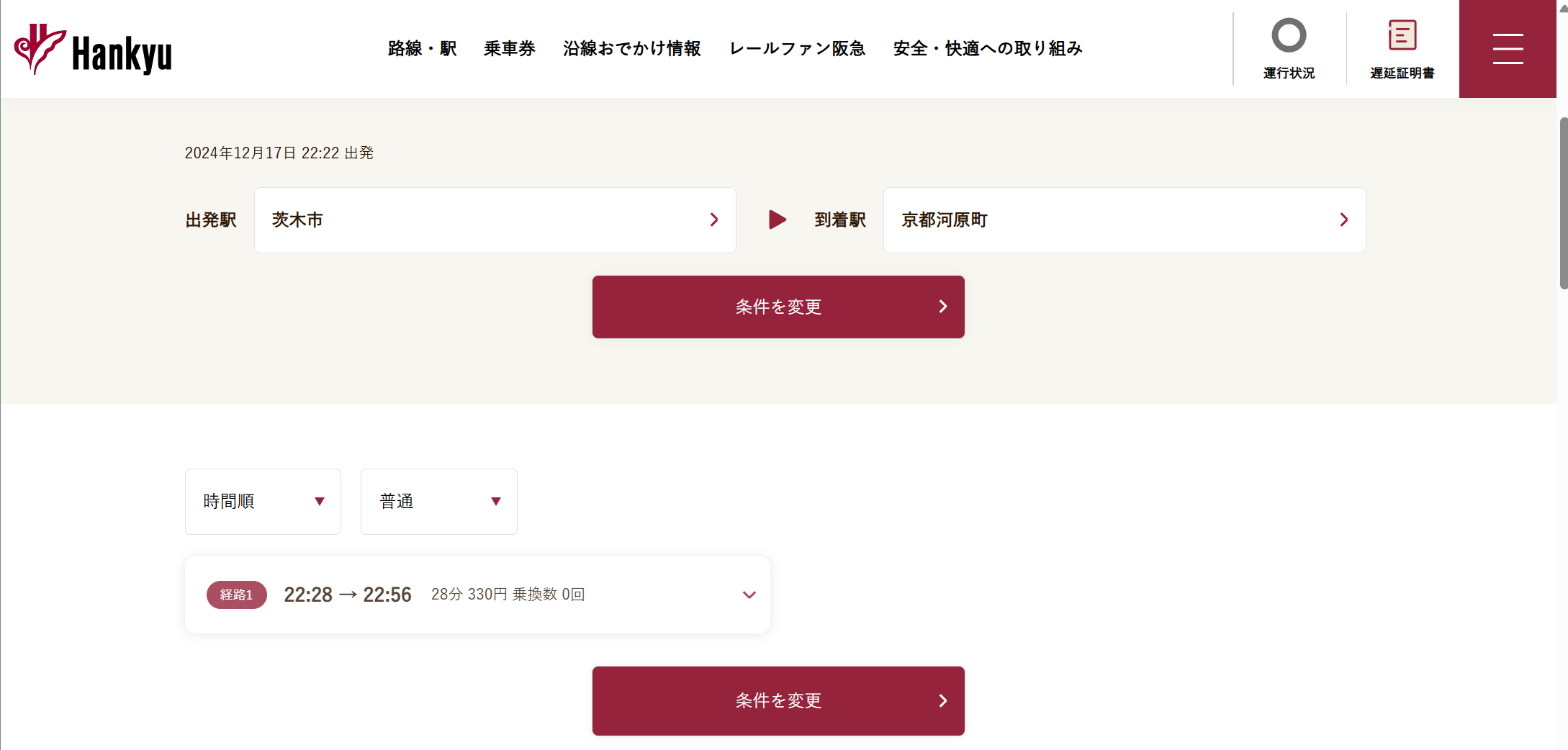
図)阪急のサイト。おしゃれ。
あとは、良い感じにスクレイピングするコードを書いて、AWS Lambdaとかに置いたら完成した!
ケース
かわいいケースを探していたら、nimomonoさんの作品が神だったので、JLCPCBで印刷して使うことにした。
White Dog with built-in M5Stack
さいごに
めちゃくちゃ良いデバイスができて嬉しい。以上!おしまい